初始化中...
这是一篇教程文章,讲的是如何实现像本博客一样的页脚效果,并且文章中贴有源码。
前言
因为有挺多小伙伴问我页脚的美化问题,所以在这里特意出一篇文章,希望能帮助到有需要的小伙伴们~!
预览
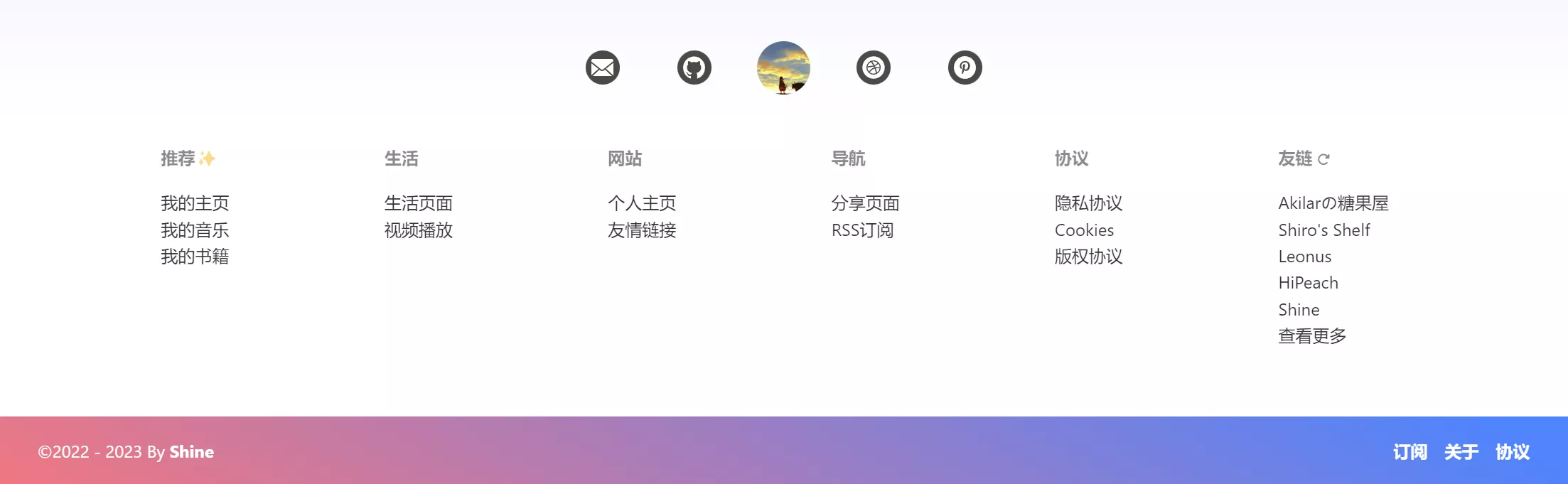
效果如下图:

修改pug
修改文件themes\butterfly\layout\includes\footer.pug,因为修改的地方过多,所以将下面的内容覆盖文件全文即可:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
| #footer_deal
a.deal_link(href="mailto:shine.yulingle@gmail.com" title="mail")
svg.icon.footer-mail.iconfont.icon-youjian(onclick=`mailto:shine.yulingle@gmail.com`,title="mail")
use(xlink:href="#icon-youjian")
a.deal_link(href="https://github.com/Shineyull" title="github" target="_blank")
svg.icon.footer-github.iconfont.icon-github(onclick=`https://github.com/Shineyull`,title="github")
use(xlink:href="#icon-github")
img.footer_mini_logo.entered.loading(style="border-radius:50%" src='/img/shineyu_avatar.webp' onclick="btf.scrollToDest(0,500)" title="Go top")
a.deal_link(href="https://dribbble.com/shineyu" title="dribbble")
svg.icon.footer-dribbble.iconfont.icon-dribbble-circle-fill(onclick=`https://dribbble.com/shineyu`,title="dribbble")
use(xlink:href="#icon-dribbble-circle-fill")
a.deal_link(href="https://www.pinterest.com/shineyulingle/" title="pinterest" target="_blank")
svg.icon.footer-pinterest.iconfont.icon-pinterestpinterest30(onclick=`https://www.pinterest.com/shineyulingle/`,title="pinterest")
use(xlink:href="#icon-pinterestpinterest30")
#Jay-footer
.footer-group
h3.footer-title 推荐✨
.footer-links
a.footer-item(href="/about/") 我的主页
a.footer-item(href="/music/") 我的音乐
a.footer-item(href="/mybook/") 我的书籍
.footer-group
h3.footer-title 生活
.footer-links
a.footer-item(href="/categories/生活/") 生活页面
a.footer-item(href="/video/") 视频播放
.footer-group
h3.footer-title 网站
.footer-links
a.footer-item(href="https://shineyu.cn/") 个人主页
a.footer-item(href="/link/") 友情链接
.footer-group
h3.footer-title 导航
.footer-links
a.footer-item(href="/myshared") 分享页面
a.footer-item(href="/atom.xml") RSS订阅
.footer-group
h3.footer-title 协议
.footer-links
a.footer-item(href="/privacy/") 隐私协议
a.footer-item(href="/cookies/") Cookies
a.footer-item(href="/cc/") 版权协议
.footer-group
h3.footer-title
| 友链
button(
href="javascript:;"
onclick="shine.randomLink()"
title="换一批"
class="fa-rotate-righ-button"
)
i.fa-rotate-right.fa-solid
.footer-links#friend-links-in-footer
a.footer-item(href="")
a.footer-item(href="")
a.footer-item(href="")
a.footer-item(href="")
a.footer-item(href="")
a.footer-item(data-pjax-state="" href="/link/") 查看更多
#footer-banner
.footer-banner-links
.footer-banner-left
#footer-banner-tips
.copyright ©2022 - 2023 By
a.footer-banner-link(
href="https://shineyu.cn/"
rel="external nofollow"
target="_blank"
) Shine
//- script(src='https://cdn.jsdelivr.net/npm/typed.js/lib/typed.min.js')
//- script.
//- var typed = new Typed("#footer-banner-tips", {
//- strings: ["Hi, I'm Shine.", "Never forget, there will be echoes."],
//- startDelay: 200,
//- backDelay: 2000,
//- typeSpeed: 100,
//- loop: true,
//- backSpeed: 20
//- })
.footer-banner-right
a.footer-banner-link(href="/atom.xml" title="RSS") 订阅
a.footer-banner-link(href="/about/" title="about") 关于
a.footer-banner-link.cc(href="/cc/" title="ccProtocol") 协议
|
添加css样式
新建文件source\css\footer.css,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
| [data-theme="light"] {
--shine-fontcolor: #363636;
--shine-hovertext: #425AEF;
--shine-card-bg: #fff;
--shine-main: #425AEF;
--shine-background: #f7f9fe;
--shine-theme: #425AEF;
--shine-secondtext: rgba(60, 60, 67, 0.6);
--shine-secondbg: #f1f3f8;
--shine-lighttext: var(--shine-main);
}
[data-theme="dark"] {
--shine-fontcolor: #F7F7FA;
--shine-hovertext: #0A84FF;
--shine-card-bg: #1d1e22;
--shine-main: #0A84FF;
--shine-background: #18171d;
--shine-theme: #0084FF;
--shine-secondtext: #a1a2b8;
--shine-secondbg: #30343f;
--shine-lighttext: #f2b94b;
}
#footer-wrap {
color: var(--shine-fontcolor)
}
#footer-wrap a {
color: var(--shine-fontcolor);
height: 44px;
line-height: 36px
}
#footer-wrap a:hover {
color: var(--shine-hovertext);
background-color: #00000000
}
div#footer_deal {
justify-content: center;
display: flex;
padding-top: 2rem;
align-items: center
}
@media screen and (max-width: 768px) {
img.footer_mini_logo {
display: none
}
div#footer_deal {
flex-wrap: wrap;
flex-direction: row
}
}
a.deal_link {
display: flex;
margin: 1rem 27px;
color: var(--shine-card-bg);
border-radius: 3rem;
width: 32px;
height: 32px;
background: var(--font-color);
justify-content: center;
align-items: center;
transition: .3s
}
a.deal_link:hover {
color: #fff;
background: var(--shine-main)
}
img.footer_mini_logo {
width: 50px;
height: 50px;
margin: 0 1rem;
cursor: pointer;
transition: cubic-bezier(0, 0, 0, 1.29) .5s
}
img.footer_mini_logo:hover {
-webkit-backface-visibility: hidden;
-webkit-transform-style: preserve-3d
}
@media screen and (min-width: 1300px) {
img.footer_mini_logo:hover {
transform: scale(1.03)
}
img.footer_mini_logo:active {
transform: scale(.97)
}
}
#weblogo {
align-self: center
}
#footer-wrap a#Jayblog_footerlogo:hover {
background: #00000000
}
.Jayblog_footerlogo_img {
filter: drop-shadow(0 12px 12px #ee7d7936)
}
.Jayblog_footerlogo_img:hover {
transform: scale(1.03)
}
#footer {
background: linear-gradient(180deg, var(--shine-background) 0, var(--shine-card-bg) 25%);
margin-top: 1rem;
display: flex;
flex-direction: column;
z-index: 1
}
@media screen and (max-width: 768px) {
#footer {
background: linear-gradient(180deg, var(--shine-background) 0, var(--shine-card-bg) 25%);
margin-top: 0;
z-index: 1
}
}
[data-theme=dark] #footer:before, [data-theme=dark] #page-header:before, [data-theme=dark] #web_bg:before {
background-color: #00000000 !important
}
@media screen and (max-width: 768px) {
#letlink {
flex-direction: column !important;
text-align: center !important
}
#letlogo {
display: none !important
}
#footer-wrap {
margin-top: 1rem !important
}
}
.footer-banner-right {
display: flex;
flex-direction: row;
flex-wrap: wrap
}
#footer-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding: 20px 50px 0 50px;
text-align: left !important;
max-width: 1200px;
margin: 0 auto
}
#footer-wrap h1 {
font-size: 1.5rem;
margin: 0
}
#footer-wrap h3 {
padding: 0 12px
}
#footer-wrap p {
margin: 0 0 0 .2rem;
font-size: .8rem;
opacity: .8
}
#footer-wrap i {
margin-right: .5rem;
width: 22px;
font-size: 18px;
display: inline-block
}
#footer-wrap #letlogo {
display: flex;
flex-direction: column;
align-self: center;
margin: auto 0;
max-width: 200px
}
#footer-wrap #letlink .link_group {
display: flex;
flex-direction: column;
margin-right: 20px;
min-width: 180px
}
#footer-wrap #letlink {
display: flex;
flex-direction: row;
justify-content: space-around;
margin: 0 0 1rem 0
}
#weblogo i {
font-size: 2rem;
line-height: 2rem;
letter-spacing: -10px
}
#footer:before {
position: absolute !important;
width: 100% !important;
height: 100% !important;
content: '' !important;
z-index: -1
}
#Jay-footer .footer-links {
display: flex;
flex-direction: column
}
#Jay-footer {
display: flex;
flex-direction: row;
width: 100%;
max-width: 1200px;
margin: 1rem auto;
justify-content: space-between;
flex-wrap: wrap;
margin-bottom: 3rem;
padding: 0 1rem
}
#Jay-footer .footer-item {
font-size: 1rem;
line-height: .8rem;
margin: .38rem 0;
color: var(--shine-fontcolor);
}
#Jay-footer .footer-item:hover {
color: var(--shine-theme)
}
#Jay-footer .footer-group {
min-width: 120px
}
#Jay-footer .footer-title {
color: var(--shine-secondtext);
font-size: 1rem
}
#footer-banner {
padding: 1rem;
color: #fff;
font-size: 1rem;
margin-top: 1rem;
display: flex;
overflow: hidden;
z-index: 1002;
transition: .3s;
background: linear-gradient(208deg,#4584ff 0,#4584ff 11%,#ff7676 100%);
}
[data-theme=dark] #footer-banner {
background: var(--shine-secondbg)
}
#footer-banner .footer-banner-links {
display: flex;
justify-content: space-between;
max-width: 1400px;
width: 100%;
margin: 0 auto;
flex-wrap: wrap;
align-items: center;
}
#footer-banner .footer-banner-left {
display: flex;
flex-wrap: wrap;
min-height: 32px
}
#footer-banner .footer-banner-link {
margin-right: 1rem;
color: #fff;
font-size: 1rem;
font-weight: 700;
white-space: nowrap
}
#footer-banner .footer-banner-link.cc {
margin-right: 0
}
#footer-banner .footer-banner-link.cc i {
margin-right: .5rem
}
#footer-banner .footer-banner-link:hover {
color: var(--shine-theme)
}
#footer-banner > div > div.footer-banner-left > span {
margin-right: 1rem
}
#footer-banner .footer-banner-right a:hover {
color: var(--shine-lighttext)
}
#footer_deal i {
font-size: 1.6rem;
transition: .3s;
line-height: 1.3rem;
height: 1.3rem
}
.footer-github {
font-size: 1.3rem;
line-height: 1.3rem;
height: 1.3rem;
}
.footer-dribbble {
font-size: 1.5rem;
line-height: 1.5rem;
height: 1.5rem;
}
.footer-pinterest {
font-size: 1.3rem;
line-height: 1.3rem;
height: 1.3rem;
}
.footer-mail {
font-size: 1.3rem;
line-height: 1.3rem;
height: 1.3rem;
}
[data-theme=dark] .footer-group .footer-title .fa-rotate-righ-button .fa-solid.fa-rotate-right {
color: #fff;
}
|
引入css
在主题的配置文件_config.butterfly.yml中,添加如下内容:
1
2
3
4
5
6
7
8
9
| # Inject
# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# 插入代码到头部 </head> 之前 和 底部 </body> 之前
inject:
head:
# 自定义css
+ - <link rel="stylesheet" href="/css/footer.css">
bottom:
# 自定义js
|
Hexo三连
1
| hexo clean && hexo g && hexo s
|