初始化中...
这是一篇关于个人信息卡片美化的教程文章,博主在文章中贴上了美化的源码,并说明了如何在自己的博客项目中使用这些源码。
前言 有小伙伴问我用的个人信息卡片怎么做的,今天刚好周末,修复完bug就过来写一篇教程。
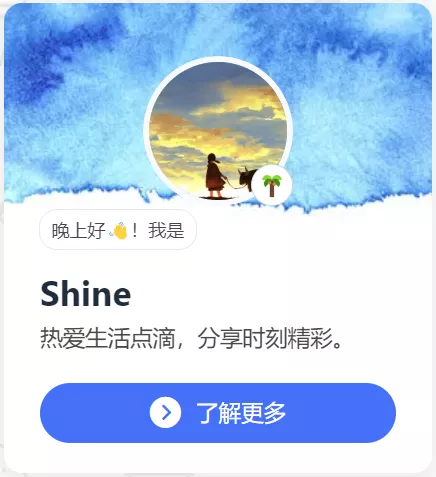
预览 效果如下图:
新建pug模板 找到themes\butterfly\layout\includes\widget\card_author.pug文件,因为修改的地方很多,所以直接整个文件都换成如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 if theme.aside.card_author.enable .animate__fadeIn.card-info.card-widget.wow( data-wow-delay="0" data-wow-duration="" data-wow-iteration="" data-wow-offset="" style="visibility: visible; animation-name: fadeIn;" ) .author-info-top .card-info-avatar a.avatar-img(data-pjax-state="" href="/about") img.entered.loaded( alt="avatar" src="https://s3.bmp.ovh/imgs/2022/11/23/129c19d56d22c637.png" onerror="this.onerror=null,this.src=\"/img/friend_404.gif\"" ) .author-status-box .author-status g-emoji.g-emoji(alias="palm_tree" fallback-src="/img/tree_icon.png") 🌴 span On vacation #author-info__sayhi.author-info__sayhi 晚安😴!我是 h1.author-info__name Shine .author-info__description 热爱生活点滴,分享时刻精彩。 .banner-button-group a.banner-button(data-pjax-state="" onclick="pjax.loadUrl(/about/)") i.fa-circle-chevron-right.fa-solid span.banner-button-text 了解更多
新建js脚本 新建source/js/card_author.js脚本,内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 var card_author = { getTimeState : function ( var e = (new Date ).getHours () , t = "" ; return 0 <= e && e <= 5 ? t = "晚安😴" : 5 < e && e <= 10 ? t = "早上好👋" : 10 < e && e <= 14 ? t = "中午好👋" : 14 < e && e <= 18 ? t = "下午好👋" : 18 < e && e <= 24 && (t = "晚上好👋" ), t }, sayhi : function ( var e = document .getElementById ("author-info__sayhi" ); e && (e.innerHTML = card_author.getTimeState () + "!我是" ) }, } card_author.sayhi ();
新建css样式 新建source/css/card_author.css中添加个人信息卡片的样式,添加如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 #aside-content > .card-widget :first -child { background : #fff url (https://image.anzhiy.cn/adminuploads/1/2022/10/26/6358a07bf21fc.webp ) top -24% center no-repeat; } [data-theme=dark] #aside-content >.card-widget :first -child { background : #121212 !important } #aside-content >.card-widget .card-info >#card-info-btn { border-radius : 10px ; } .card-widget .author-info-top { margin : 15px auto 0 ; display : flex; justify-content : center; } .card-widget .card-info-avatar { display : inline-block; position : relative; } .card-info-avatar .avatar-img { width : 100px ; height : 100px ; display : block; } .avatar-img img { border : 4px solid #f7f9fe ; border-radius : 50% ; } .card-info-avatar .author-status-box { position : absolute; bottom : 0 ; left : calc (100% - 28px ); width : 28px ; height : 28px ; border : 1px solid #d0d7de ; border-radius : 2em ; background-color : #fff ; transition : .3s ; overflow : hidden; } .card-info-avatar .author-status-box .author-status { display : flex; align-items : center; justify-content : center; height : 28px ; padding : 0 5px ; } .card-info-avatar .author-status-box :hover { width : 105px } .card-info-avatar .author-status-box :hover .author-status span { width : 105px ; margin-left : 4px ; } .card-info-avatar .author-status-box .author-status span { width : 0 ; font-size : 12px ; height : 100% ; overflow : hidden; text-overflow : ellipsis; white-space : nowrap; transition : .3s ; } div #author-info__sayhi { text-align : left; background : rgba (255 , 255 , 255 , 0.2 ); color : var (--font-color); border : 1px solid #e3e8f7 ; font-size : 12px ; margin-right : auto; padding : 5px 8px ; border-radius : 12px ; width : fit-content; display : inline; margin-left : -1px ; } .card-widget .author-info__name { line-height : 1.5em ; margin : 10px 0 4px ; } #aside-content .card-info .author-info__description { margin-top : -.42em ; } .card-widget .card-info .banner-button-group { margin : 15px 0 0 ; display : flex; } #aside-content .card-info .banner-button { height : 40px ; width : 100% ; margin-right : unset !important ; border-radius : 20px ; justify-content : center; } .card-widget .card-info .banner-button-group .banner-button { padding : 20px 12px ; background : #3b70fc ; border-radius : 12px ; color : #fff ; display : flex; align-items : center; z-index : 1 ; transition : all .3s ease 0s ; cursor : pointer; } #aside-content > div .animate__fadeIn .card-info .card-widget .wow > h1 { font-weight : bold; font-size : 1.57em ; } #aside-content > div .animate__fadeIn .card-info .card-widget .wow > div .banner-button-group > a > span { color : #fff ; font-weight : unset; } .card-widget .card-info .banner-button-group .banner-button .fa-solid .fa-circle-chevron-right { font-size : 1.3rem ; margin-right : 10px ; } .card-widget .card-info .banner-button-group .banner-button :hover { background : #1856fb ; color : #fff ; }
引入js和css 修改 _config.butterfly.yml 主题配置文件,修改内容如下:
1 2 3 4 5 6 7 8 9 10 # Inject # Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag) # 插入代码到头部 </head> 之前 和 底部 </body> 之前 inject: head: # 自定义css + - <link rel="stylesheet" href="/css/card_author.css"> #添加的自定义css文件 bottom: # 自定义js + - <script async data-pjax src="/js/card_author.js"></script> #添加的自定义js文件
Hexo三连 1 hexo clean && hexo g && hexo s