初始化中...
这篇文章讲了如何给博客添加一个电玩城页面,并贴上了网页制作的源码,各位使用btf框架的hexo博主们都可以使用,不是的话也可以作为参考,用来开发属于自己的电玩城页面。
前言 我觉得游戏页面是个很有趣的页面,相信大多数小伙伴都会喜欢这个页面,希望这个教程能让小伙伴们有所收获。
预览 效果如下:
电玩城页面
跳转至本博客中的电玩城页面查看页面效果。
新建pug模板 新建themes\butterfly\layout\includes\page\game.pug文件,内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 //if top_img === false // h1.page-title= page.title .game_frame.game_loaded(style="position: relative;") button.fullscreen_btn(title="全屏按钮" onclick="shine.enterFullscreen(document.getElementById(\"game-iframe\"))") img(src="https://itch.io/static/images/enlarge.svg?1673683293") #game-select.game-select hr h3= 视频列表 .games if site.data.game each i,index in site.data.game div(class="mygame" onclick=`javascipt:selectGame(`+index+`)`) div(id=`game-item-`+index class="game-item" data-src=url_for(i.link)) a(href="#game-select") img.game-item-cover(src=url_for(i.cover)) .game-desc .game-title a(href="#game-select")= i.title .game-info= i.description .game-platform-icon each val,key in i.platform if val == "windows" i.fa-brands.fa-windows else if val == "linux" i.fa-brands.fa-linux else if val == "android" i.fa-brands.fa-android else if val == "ios" i.fa-brands.fa-apple style. .games{ display: grid; grid-template-columns: repeat(4, 1fr); grid-column-gap: 20px; grid-row-gap: 20px; } @media screen and (max-width: 1200px){ .games{ display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 20px; grid-row-gap: 20px; } } @media screen and (max-width: 900px){ .games{ display: grid; grid-template-columns: repeat(2, 1fr); grid-column-gap: 20px; grid-row-gap: 20px; } } @media screen and (max-width: 600px){ .games{ display: grid; grid-template-columns: repeat(1, 1fr); grid-column-gap: 20px; grid-row-gap: 20px; } } .mygame{ position: relative; width: 100%; border: 1px solid var(--mj-card-border); border-radius: 12px; } .game-item{ overflow: hidden; height: 160px; border-top-left-radius: 12px; border-top-right-radius: 12px; } .game-item img { position: relative; width: 100%; margin: 0 !important; height: 100%; transform: scale(1.0); transition: .3s; object-fit: cover; } .mygame:hover .game-item img { transition: .3s; transform: scale(1.1); } .game-title{ padding: 5px 10px; font-size: 18px; font-weight: bold; } .game-info{ font-size: 14px; padding: 0 10px; color: var(--mj-secondtext); } .game-select{ position:relative; width:100%; height:0; padding-bottom:75%; } .game-select iframe{ position:absolute; width:100%; height:100%; left:0; top:0; border-radius: 12px; } button.fullscreen_btn { opacity: .4; position: absolute; bottom: -42px; right: 0; margin: 8px; font-size: 16px; display: block; transition: opacity 0.4s; background: none; padding: 0; border: 0; cursor: pointer; z-index: 1; } button.fullscreen_btn:hover { opacity: .8; } button.fullscreen_btn img { display: block; width: 30px; height: 30px; } #page { border: 0; box-shadow: none !important; padding: 0 !important; background: transparent !important; } #page .page-title { display: none; } #page .author-content-item .card-content .banner-button-group .banner-button:hover { color: var(--anzhiyu-white); border-radius: 20px !important; } .games { padding: 20px 20px; background: #fff; border-radius: 10px; border: 1px solid #e0e3ed; } .games:hover { border-color: var(--style-border-hover); } /* 评论 */ .tk-expand, .tk-comments-container>.tk-comment, .tk-submit:nth-child(1){ background: var(--card-bg); border: 1px solid #e0e3ed; box-shadow: 0 5px 10px rgb(189 189 189 / 10%); transition: all .3s ease-in-out; border-radius: 12px; } .tk-comments-container>.tk-comment:hover, .tk-submit:nth-child(1):hover { border-color: var(--style-border-hover); } .tk-submit { padding: 20px 10px 0; } .tk-comments-container>.tk-comment { padding: 15px; } .tk-comments-no { background: var(--card-bg); border: 1px solid #e0e3ed; box-shadow: 0 5px 10px rgb(189 189 189 / 10%); transition: all .3s ease-in-out; border-radius: 12px; } .tk-comments-no:hover { border-color: var(--style-border-hover); } #page > div.games > div.mygame > div.game-desc > div.game-title { border-bottom: var(--style-border); } #page > div.games > div.mygame > div.game-desc > div.game-info { border-bottom: var(--style-border); } #page > div.games > div.mygame > div.game-desc > div.game-platform-icon { padding: 0 10px; } #page > div.games > div.mygame > div.game-desc > div.game-platform-icon > i { margin-right: 10px; } != page.content
引入页面,修改 _config.butterfly.yml 主题配置文件,修改内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 menu: # Home: / || fas fa-home 文库: 文章列表: /archives/ || fas fa-archive 全部标签: /tags/ || fas fa-tags 全部分类: /categories/ || fas fa-folder-open 友链: 友情链接: /link/ || fa-solid fa-user-group 友链鱼塘: /fcircle/ || fa-solid fa-fish-fins 留言信箱: /messageboard/ || fa-solid fa-pencil 娱乐休闲: 图库: /gallery/ || fa-solid fa-image 分享: /myshared/ || fa-solid fa-share 放映厅: /video/ || fa-solid fa-circle-play + 电玩城: /game/ || fa-solid fa-gamepad 我的: 本站: /about/ || fa-solid fa-address-card 书籍: /mybook/ || fa-solid fa-book 音乐: /music/ || fa-solid fa-music
注册页面,修改 themes\butterfly\layout\page.pug 文件,修改内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 extends includes/layout.pug block content #page if top_img h1.page-title= page.title case page.type when 'tags' include includes/page/tags.pug when 'link' include includes/page/flink.pug when 'categories' include includes/page/categories.pug + when 'game' + include includes/page/game.pug default include includes/page/default-page.pug if page.comments !== false && theme.comments && theme.comments.use - var commentsJsLoad = true !=partial('includes/third-party/comments/index', {}, {cache: true})
新建hexo页面 在博客项目根目录中运行如下命令来创建电玩城页面:
页面内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 --- title: 🕹️ 电玩城 date: 2023-01-04 23:05:54 comment: true top_img: /img/ky.webp showToc: true aside: false type: "game" --- <script src ="https://unpkg.com/jquery@latest/dist/jquery.min.js" > </script > <script > function selectGame(id){ var src=$("#game-item-"+id).attr("data-src"); $("#game-select").html("<iframe id ='game-iframe' src ='"+src+"' scrolling ='no' border ='0' frameborder ='no' framespacing ='0' allowfullscreen ='true' > </iframe > var iframe = document.getElementById("game-select") if(iframe.attachEvent){ iframe.attachEvent("onreadystatechange", function() { if (iframe.readyState === "complete" || iframe.readyState == "loaded") { iframe.detachEvent("onreadystatechange", arguments.callee); if (document.getElementsByClassName('game-mirror').length>0) { console.log("1true") $(".game-mirror").attr("style","transform:scaleX(-1);") } } }); }else{ iframe.addEventListener("load", function() { this.removeEventListener("load", arguments.call, false); if (document.getElementsByClassName('game-mirror').length>0) { console.log("2true") $(".game-mirror").attr("style","transform:scaleX(-1);") } }, false); } } $(document).ready(selectGame(0)); </script >
新建游戏数据yml文件 新建source_data\game.yml文件,内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 - cover: https://img.itch.zone/aW1nLzEwODk5NTUyLmdpZg==/315x250%23cm/oIp7tj.gif time: 2023 /01/04 link: https://v6p9d9t4.ssl.hwcdn.net/html/7082673/FLOE_WEB/index.html title: Floe description: 将自己带入流浪月亮卡律布狄斯 (Charybdis) 的深渊,调查其最黑暗的深处。 platform: - windows - cover: https://img.itch.zone/aW1nLzI5NzQ0NzAucG5n/315x250%23c/0IM2AX.png time: 2023 /01/04 link: https://v6p9d9t4.ssl.hwcdn.net/html/1970387/index.html?v=1582568685 title: Last Train Home description: 这是一个关于被困在火车上的简短恐怖冒险游戏。 大致基于我在互联网上读到的同名故事。 platform: - windows - cover: https://img.itch.zone/aW1hZ2UvNDczNjcvMjA1ODcxLnBuZw==/315x250%23c/NsZPxC.png time: 2023 /01/05 link: https://v6p9d9t4.ssl.hwcdn.net/html/347310/index.html?v=1542780889 title: Sort the Court! description: 用简单的是或否回答你的法令,帮助王国发展! platform: - windows - linux - ios - cover: https://img.itch.zone/aW1nLzU1MjAxNTEuZ2lm/original/4UAdVL.gif time: 2023 /01/05 link: https://v6p9d9t4.ssl.hwcdn.net/html/1796576/index.html?v=1577643878 title: MOBS, INC ★ description: 你是怪物。 platform: - windows - linux - ios - cover: /img/OydWXI.webp time: 2023 /01/16 link: https://v6p9d9t4.ssl.hwcdn.net/html/7143606/Bullet Bunny/index.html title: Bullet Bunny description: 嗨,我是Penusbmic。决定做一个小游戏。灵感来自《黎明前 20 分钟》和《吸血鬼幸存者》等游戏。 platform: - windows - android
参数 描述 固定可选参数 cover 填写游戏的图片的url 无 time 填写游戏的日期 无 link 填写游戏的链接 无 title 填写游戏的标题 无 description 填写游戏的文字描述 无 platform 填写游戏来源的平台 windows,linux,android,ios
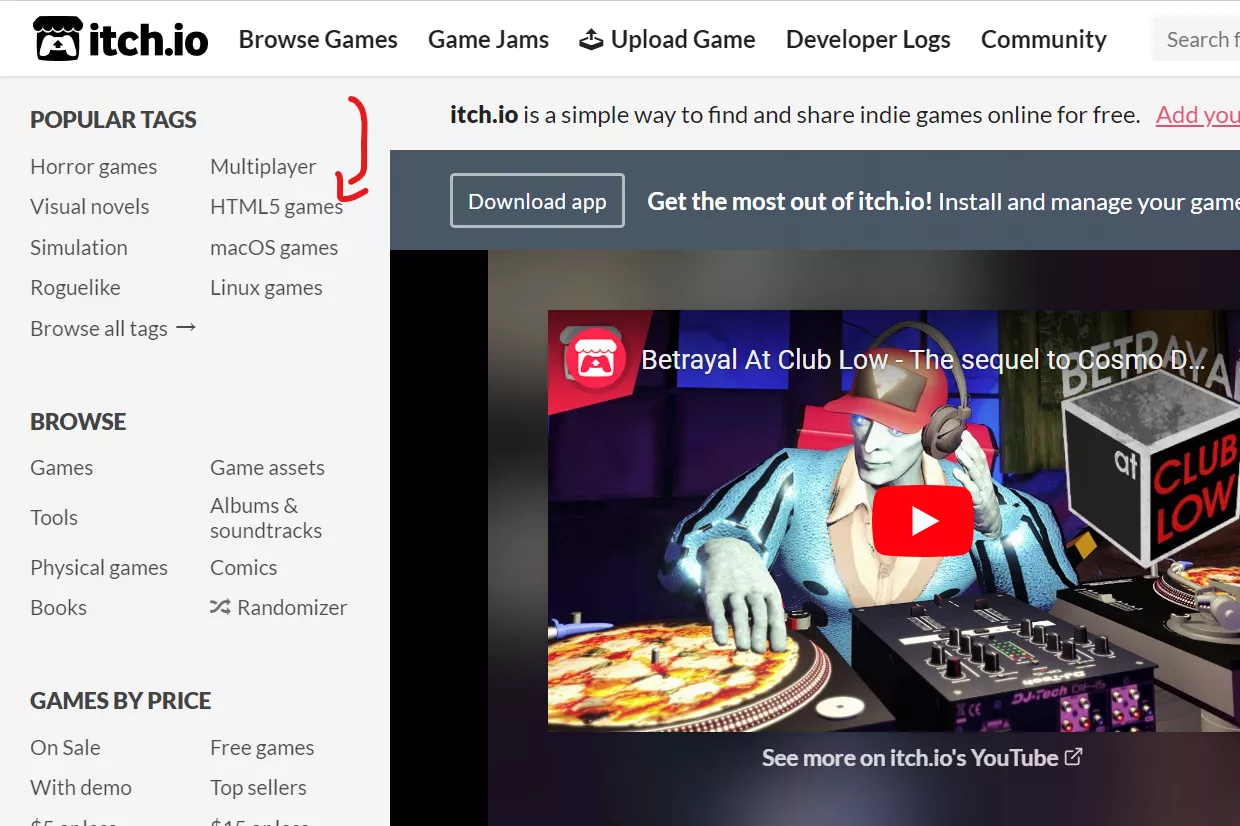
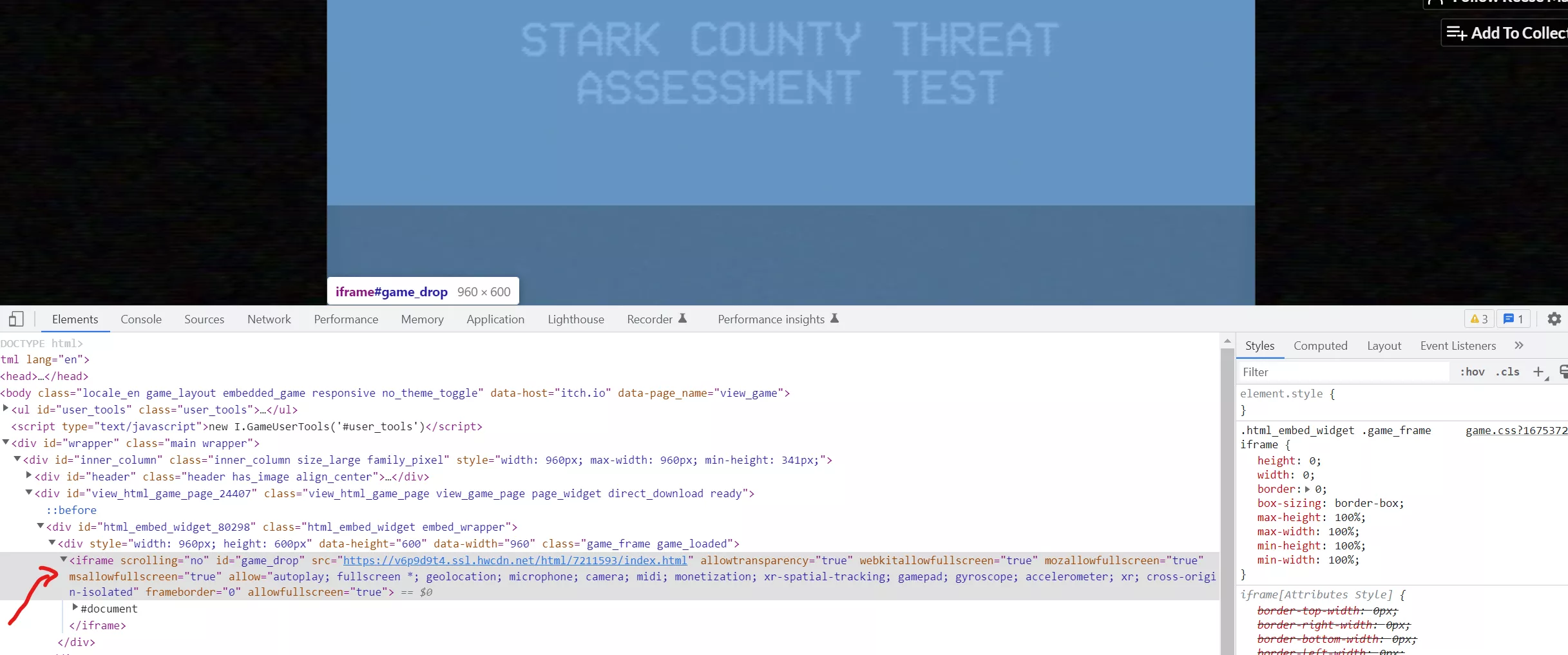
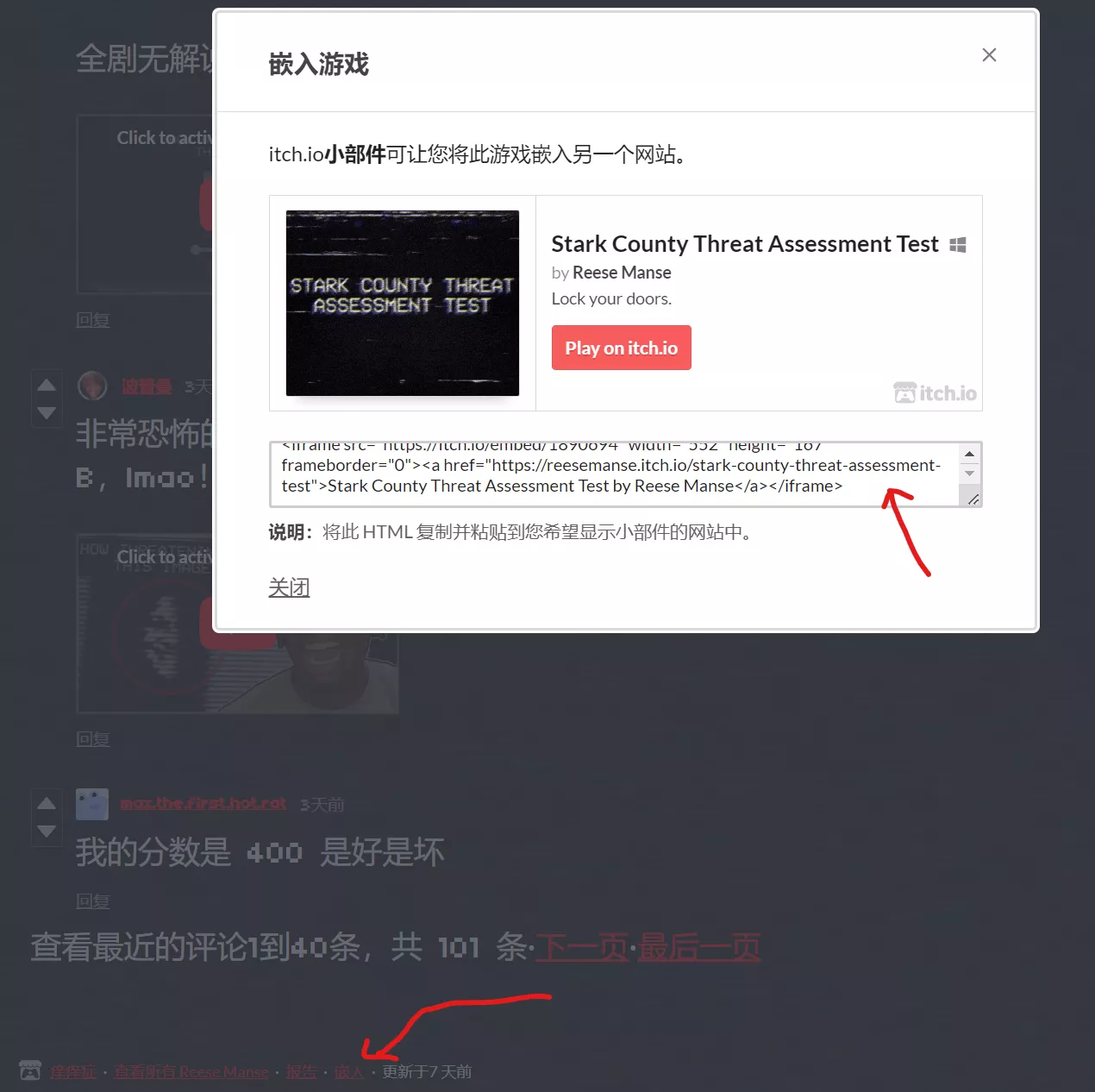
如何自己添加游戏 1. 获取itch.io等游戏平台的iframe嵌入代码 进入itch.io ,在游戏页面的最下面通常会有分享或嵌入的按钮,一般会提供iframe嵌入代码的分享方式,也可以通过f12的方式获取到iframe嵌入代码:
1 <iframe scrolling ="no" id ="game_drop" src ="https://v6p9d9t4.ssl.hwcdn.net/html/7211593/index.html" allowtransparency ="true" webkitallowfullscreen ="true" mozallowfullscreen ="true" msallowfullscreen ="true" allow ="autoplay; fullscreen *; geolocation; microphone; camera; midi; monetization; xr-spatial-tracking; gamepad; gyroscope; accelerometer; xr; cross-origin-isolated" frameborder ="0" allowfullscreen ="true" > </iframe >
1 <iframe src ="https://itch.io/embed/1890694" width ="552" height ="167" frameborder ="0" > <a href ="https://reesemanse.itch.io/stark-county-threat-assessment-test" > Stark County Threat Assessment Test by Reese Manse</a > </iframe >
2. 将嵌入代码添加到yml数据中 将iframe嵌入代码的src值提取到link即可,因为这个游戏仅支持windows平台运行,所以yml的platform中填写windows即可,转换后的数据如下:
1 2 3 4 5 6 7 - cover: time: link: https://v6p9d9t4.ssl.hwcdn.net/html/7211593/index.html title: description: platform: - windows
Hexo三连 1 hexo clean && hexo g && hexo s