AI绘画之使用mov2mov插件生成视频
前言
视频生成是一个很新颖的东西,在 sd webui 中有个插件叫做 mov2mov,这个插件主要就是实现视频生成的功能的,我也是很有幸的能给这个插件贡献一些代码,并且该作者后面也会衍生其他关于视频动画的产品。
预览效果
mov2mov插件的安装
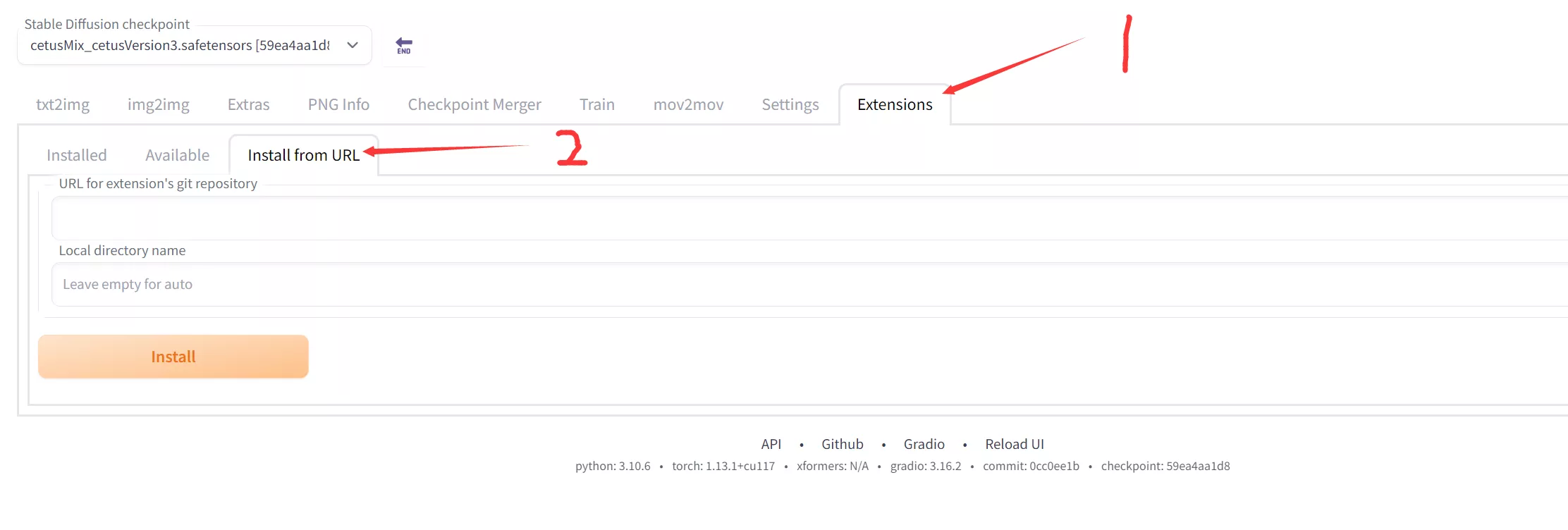
打开 sd webui 的网页,找到页面上方的 Extensions 选项卡,点击选项卡后在展示的页面中点击 Install from URL 子选项卡,操作如下图:
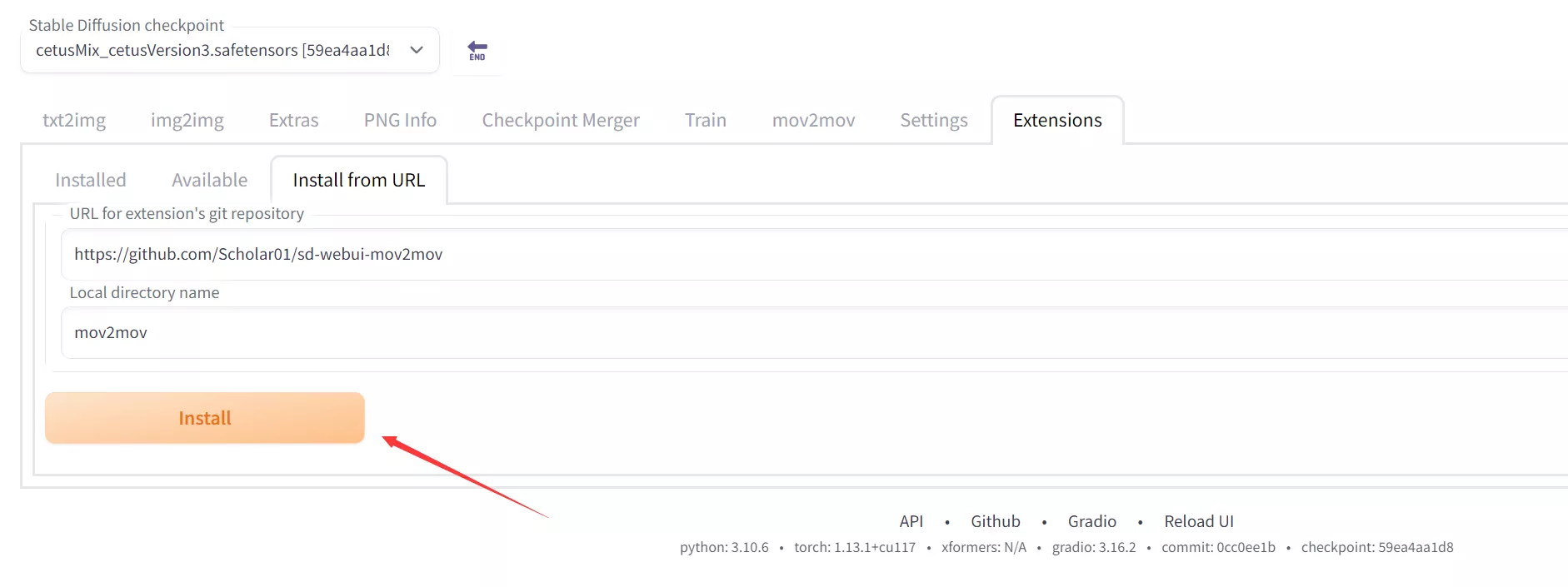
然后在 URL for extension’s git repository 输入框内输入mov2mov插件的仓库url,内容如下:
1 | https://github.com/Scholar01/sd-webui-mov2mov |
并且在第二个输入框中输入插件名称,如下:
1 | mov2mov_github |
最后点击下方的 Install 安装按钮,等待安装完毕即可,完成操作后如下图:
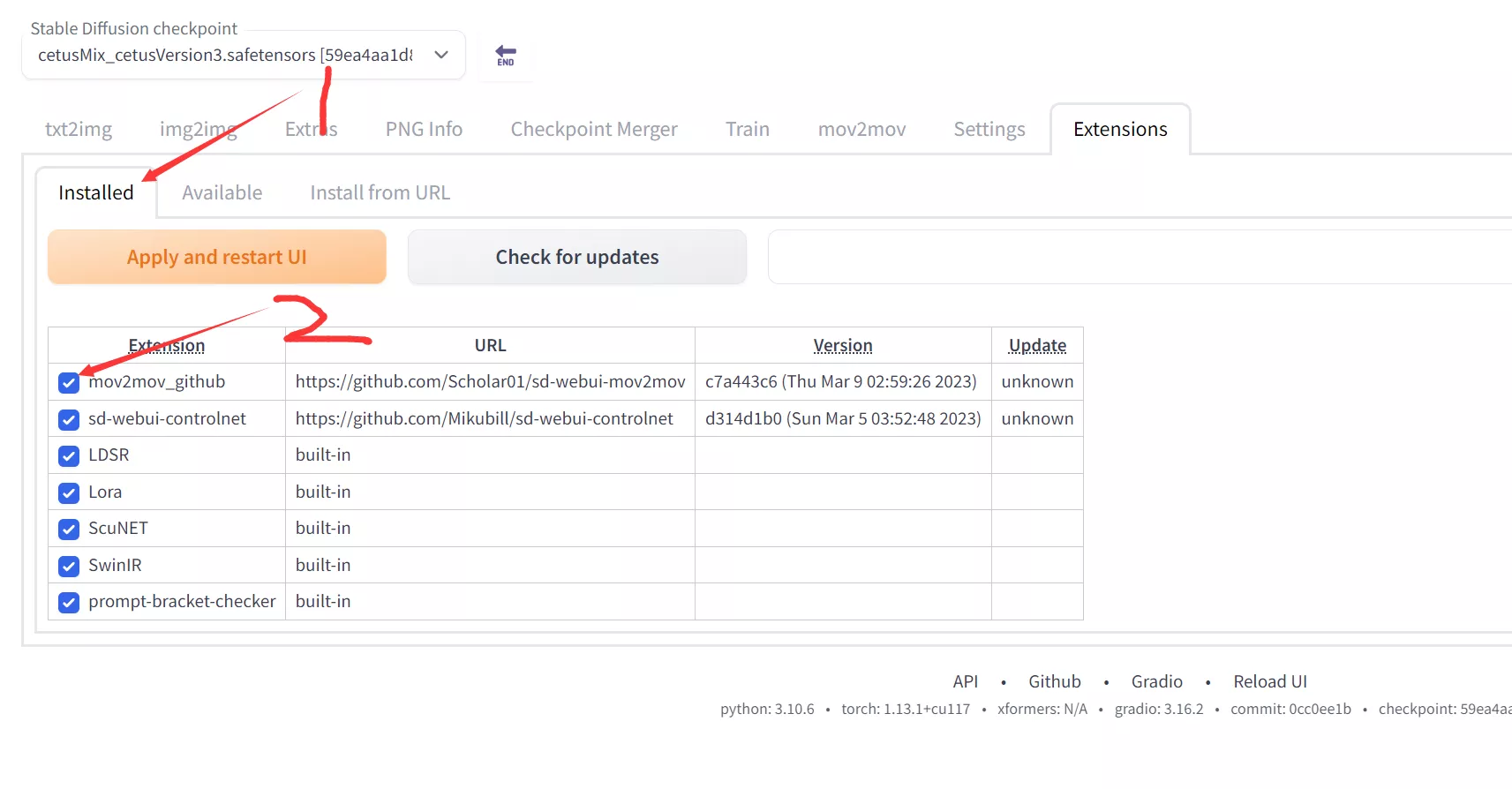
安装完成后,我们还需要将它启动一下,我们点击 Installed 子选项卡,然后勾选 mov2mov_github,最后点击上方的 Apply and restart UI 按钮即可启用该插件并刷新页面UI了,操作如下图:
使用mov2mov插件生成视频
首先我们得下载一个视频,最好是12秒以内的,太长的视频,跑起来时间很长,我是3070的显卡,跑一个20多秒的视频需要4个小时多。
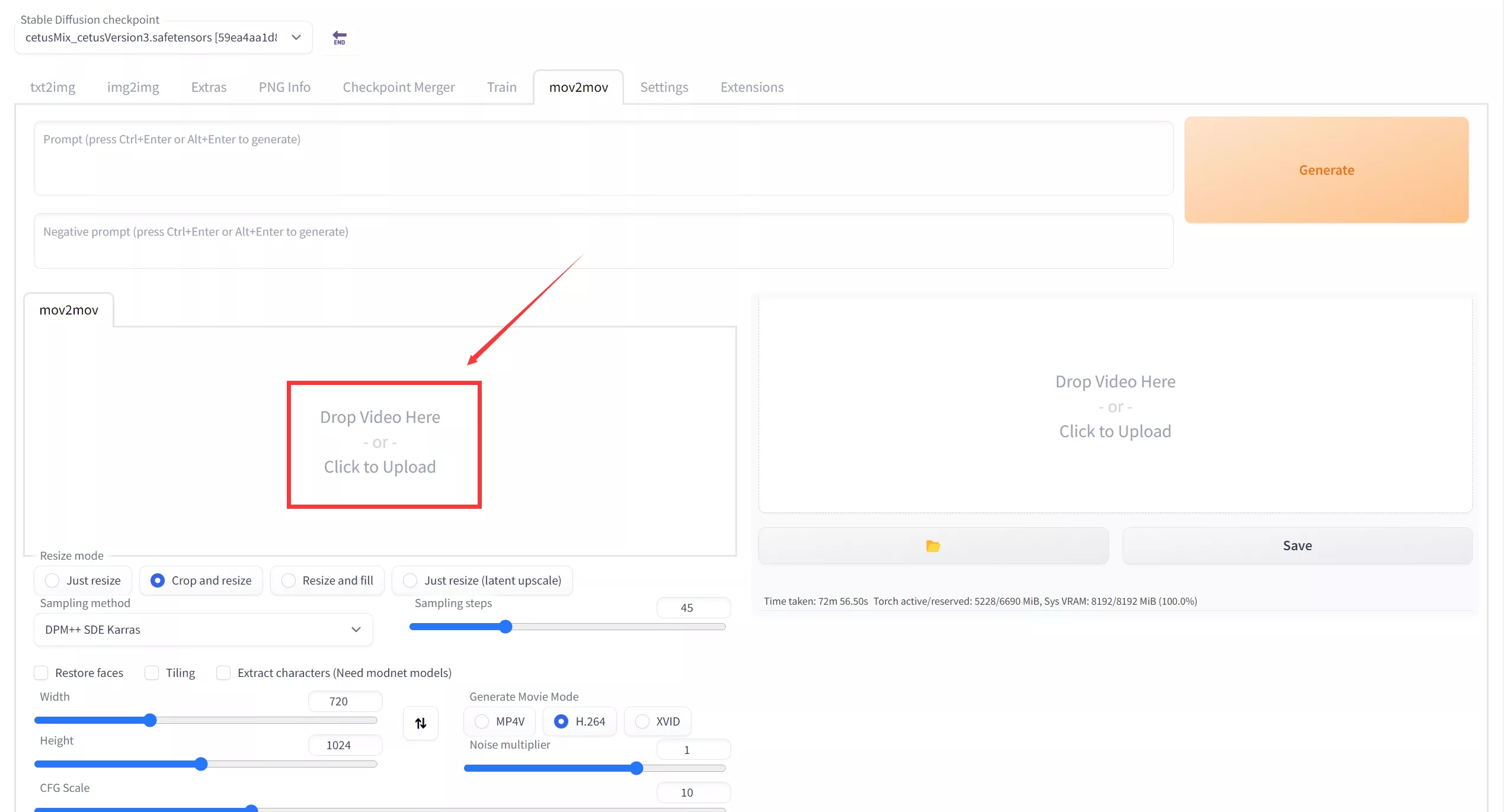
将下载好的视频上传到mov2mov插件中,操作如下:
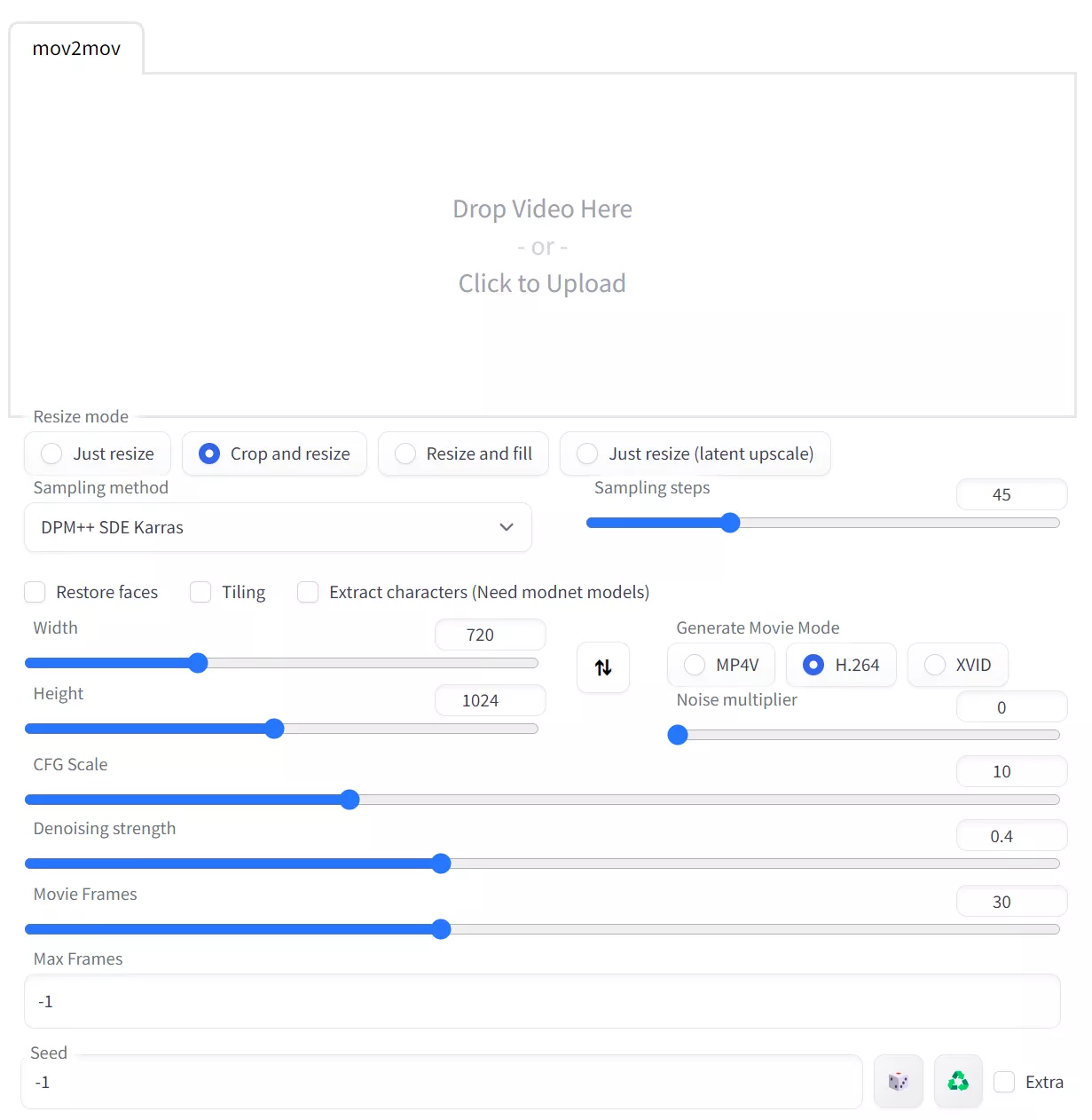
上传完视频后做参数的调整,参数如下图:
调整完所有想调整的参数后,点击页面右上方的 Generate按钮 等待它跑完生成即可,一般都是一个小时起步。
跟随原视频动作并换衣服
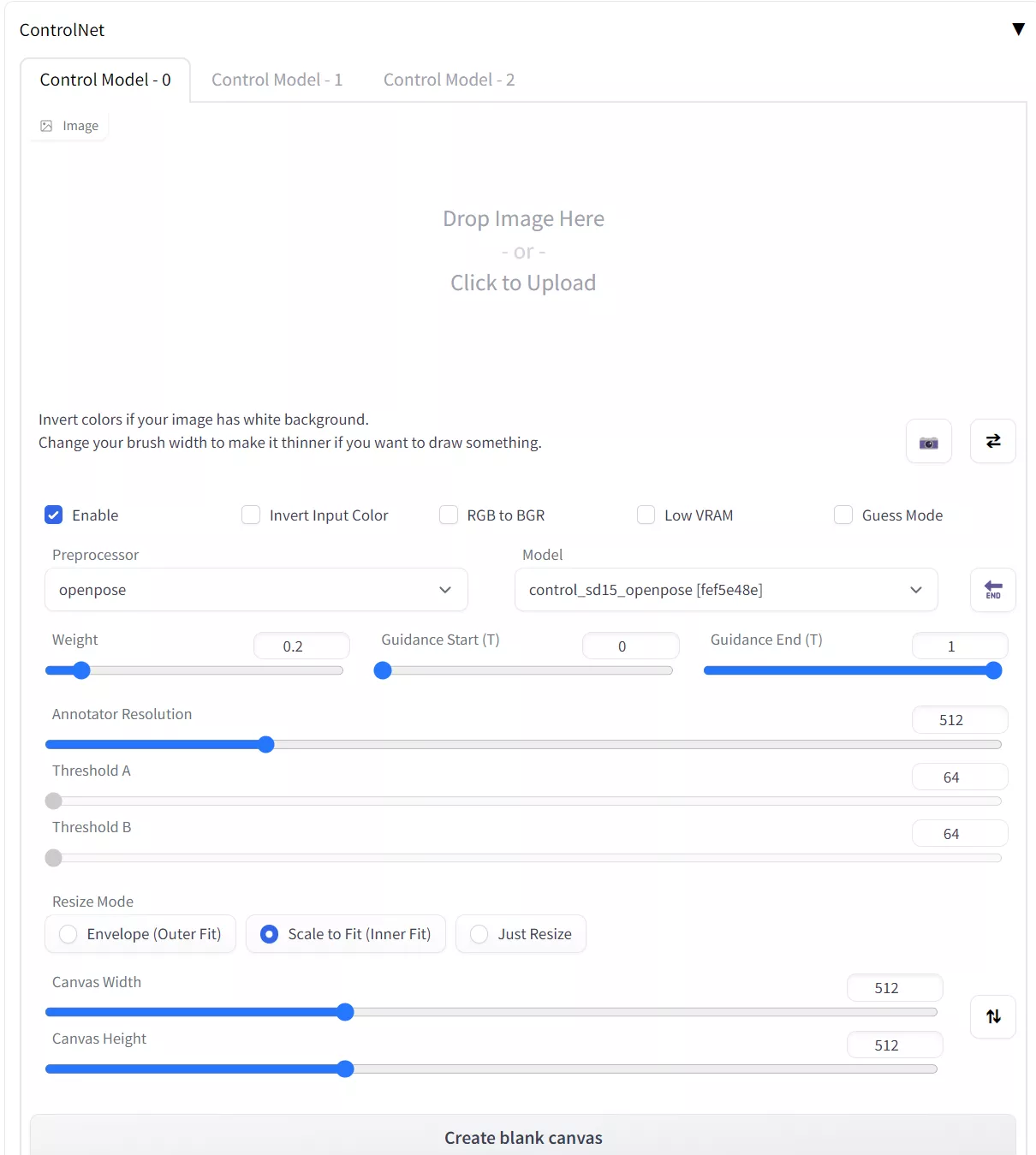
安装controlnet插件,并将插件的参数配置成如下图,重要的是 Preprocessor 和 Model 参数选择成 openpose:
controlnet插件仓库:https://github.com/Mikubill/sd-webui-controlnet
安装方式跟安装mov2mov插件的安装方式一样。
跟随原视频动作并锁脸
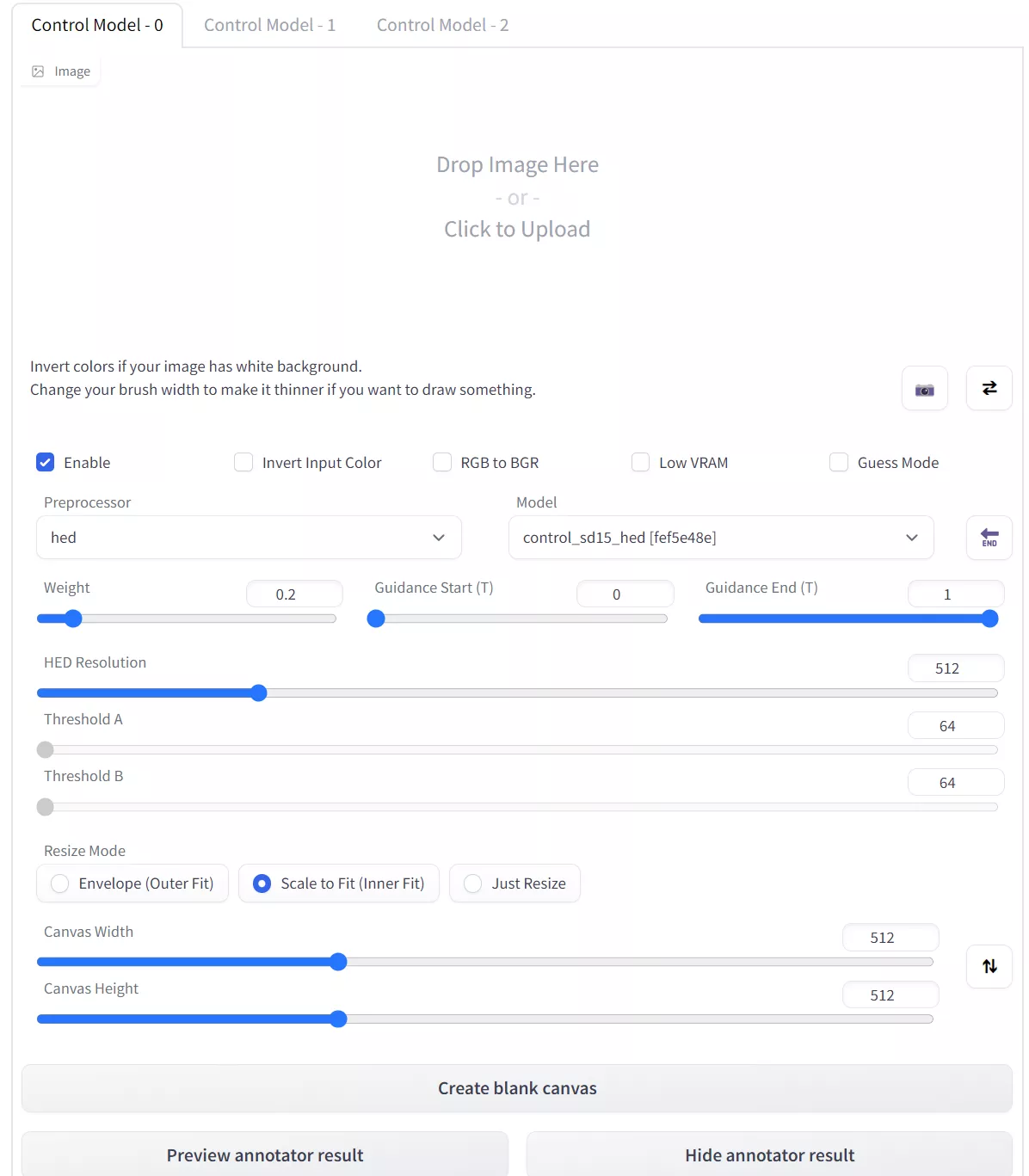
先使用一张你想要的人脸的图片,将它的seed记下,粘贴到mov2mov插件的seed参数栏中,再将controlnet的 Preprocessor 和 Model 参数选择成 hed 即可,controlnet参数示例如下图: